Каждый , у кого есть хоть какой-то интернет-ресурсик, хоть раз в жизни проверял скорость его загрузки. Я тоже периодически проверяю.
Мои сайты стали грузиться, ну, очень медленно. Я грешила на графику, а больше всего на плагины и на джумле, и на вордпрессе. Половину поудаляла, почистила базу ручками от старых таблиц. Стало чуть полегче, но совсем чуть.
Какое-то время назад поставила себе плагин на Firefox — Page Speed. Плагин показывает не скорость в секундах, а процент от оптимальной скорости, и сразу выводит ошибки.
У меня был ужас-ужас — 65 из 100.
Одна ошибка меня откровенно «достала»:
Используйте кэш браузера. Следующие кэшируемые ресурсы имеют короткий срок действия. В дальнейшем следует указать для следующих ресурсов срок действия не менее недели:
В интернете масса советов по исправлению ситуации, которые сводятся к правке файла .htaccess. Например, вот статья на полюбляемом мною КтоНаНовенького — http://ktonanovenkogo.ru/vokrug-da-okolo/programs/skorost-zagruzki-sajta-prodvizhenie-kak-uskorit-sajt-page-speed.html
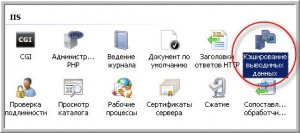
Но все это хорошо, если сервер на Apache. А если на IIS?
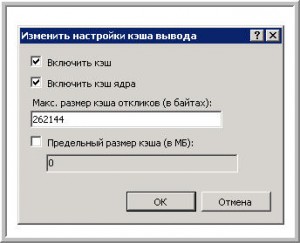
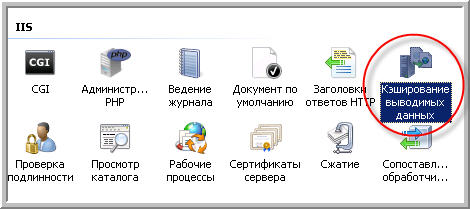
Методом около научного тыка (этот метод сама терпеть ненавижу) нашла настройку выходного кэша для приложений:


Поставила галочки, больше ничего не трогала. Page Speed на эти действия никак не отреагировал. Забила на это, в конце концов, я тут памперсы описываю, а не великим занимаюсь.
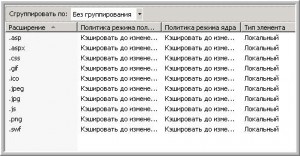
Так продолжалось долго, практически полгода, пока на днях я не возобновила попытки. Внимательно прочитав, что гражданам предлагают вставить в .htaccess, до меня ВДРУГ дошло, что в IIS7 я ручками, в центральном окне должна прописать для каждого! расширения настройки кэширования. Моп твою ять!

Первых два надо убрать, наверное, эт я баловалась. Page Speed резво отреагировал на манипуляции, сменив красный кружок на зеленую галочку, или хотя бы на желтый треугольничек.
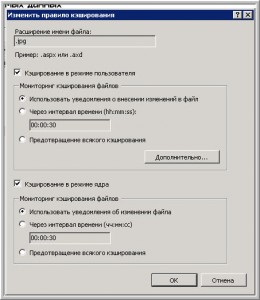
Но несмотря на это, в составе своих действий я не уверена. На столе валяется талмуд Уильяма Станека » IIS7.0. Справочник администратора», но я так и не поняла, где правильно поставить галочки в создании правила выходного кэширования для разных типов расширений.
Поставила галочки так, как на рисунке. Вроде джипеги и гифы и прочая графика у меня не меняется. Но насколько обосновано ставить сразу обе галочки и в кешировании в режиме пользователя и в кэшировании в режиме ядра? Если только одну галочку, то где? Для статичных файлов можно поставить галочку только в режиме ядра?

Для таких как я надо писать инструкции типа: расширение такое-то, действие такое-то.
Последнее, что я сделала в этом направлении — добила пункт об favicon.ico, которая тоже не кэшируется. Вышеописанные действия толку в данном направлении не принесли. Переход в режим просмотра содержимого — Заголовки ответов HTTP и задавание значения для Cash-Contol — тоже никак не повлияли на Пейдж Спид. Тогда я просто удалила строчку в коде.
link rel="icon" href="/favicon.ico" type="image/x-icon"
И Page Speed перестал ругаться.
В общем, кроме главной страницы биологии, картина примерно такая:

Я была бы совсем довольна, если бы нашла (а ведь где-то есть же, если правильно запрос для поисковика составить), как грамотно настроить правила кэширования. Вот такая я блондинка 🙂
P. S. Следующий пункт добить в этом блоге ошибку
Отложите синтаксический анализ JavaScript
Пока все, что тырнет предлагает, у меня не действует. Не пройдет и полгода :)))



До IIS 7.0, как IIS, так и ASP.NET предоставляли возможности кэширования в форме кэша ядра IIS и кэша вывода ASP.NET. Кэш ядра IIS обеспечивал максимальную производительность, но ограничивался преимущественно статическим содержимым. Кэш вывода ASP.NET был гораздо более полным решением для кэширования динамического содержимого, за исключением более низкой производительности и менее эффективного управления памятью. Новый кэш вывода в IIS 7.0 ликвидирует разрыв между кэшем ядра IIS и кэшем вывода ASP.NET. Кэш вывода IIS 7.0 обеспечивает возможность кэширования динамического содержимого из любого приложения, включая ASP, ASP.NET, PHP и любых других платформ приложений, совместимых с IIS 7.0. Предоставляя базовую поддержку изменчивости и срока… Подробнее »
Круто! Спасибо Вам, очень помогло!